دیزاین سیستم در طراحی محصول از محبوبیت ویژهای برخوردارند و شرکتهای بزرگی مانند Uber، IBM، Airbnb و غیره از دیزاین سیستم برای خلق محصولات خود استفاده میکنند. استفاده از دیزاین سیستم علاوه بر تسریع روند طراحی و توسعه محصول، برنامهریزی و پیشروی مبتنی بر رویکردهای نوآورانه و خلاق را تسهیل مینماید. در این مقاله به بررسی چیستی و چرایی دیزاین سیستم خواهیم پرداخت. با آکادمی محصول همراه باشید.
تعریف و مزایای دیزاین سیستم
تیم محصول با اتکاء به دیزاین سیستم به جای بحث و اتلاف وقت روی جزئیات دیزاینها و اختلافنظرهای سلیقهای، میتوانند به حل مسئله خلاقانه و حل چالشهای جدید و ارائه ایدههای نوین در راستای تهیه و تست نسخههای پروتوتایپ بپردازند و توسعهدهندگان نیز میتوانند روند توسعه محصول را به صورت آسانتر و سریعتر شروع کنند. از دگر سو مدیر محصول میتواند با سهولت بیشتری روند کاری خودش را با دیزاین سیستم تطبیق دهد و نتیجه کار، یک محصول منحصر به فرد خواهد بود.
در نهایت، یک دیزاین سیستم هزینههای پیشرو تیم محصول را در طول طراحی، توسعه و مدیریت محصول را کاهش میدهد و انسجام طراحی را در اسپرینتهای مختلف درون محصول نهایی حفظ می کند.
در فاز طراحی دیزاین سیستم، طراحان محصول باید تعاملات زیادی را با مدیران محصول، توسعه دهندگان بکاند و فرانتاند داشته باشند و از مشاوره و همفکری با تیم توسعه دهنده به ویژه در جلسات ابتدایی استفاده کنند.
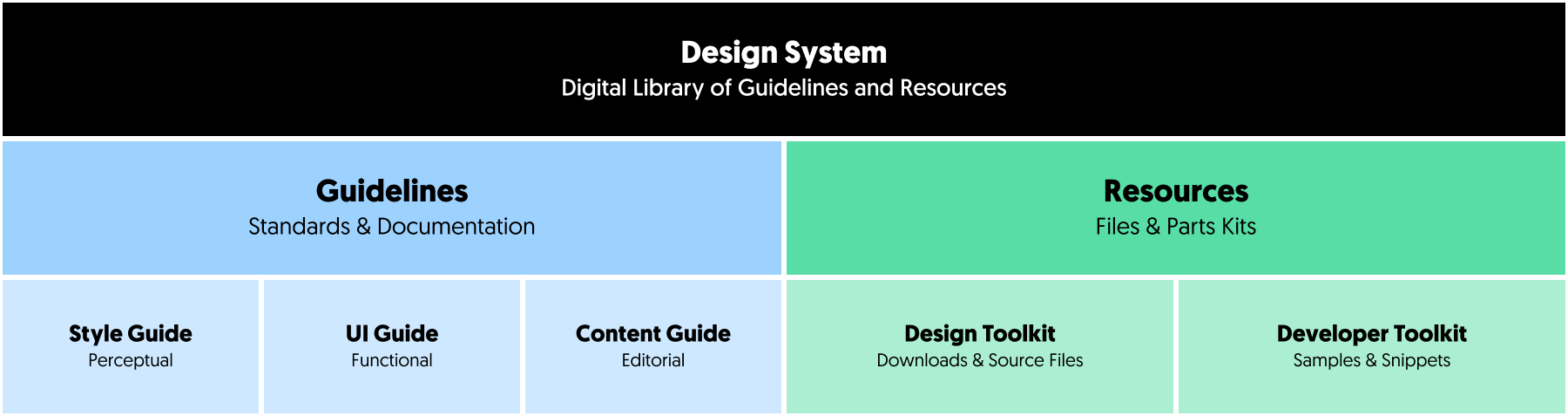
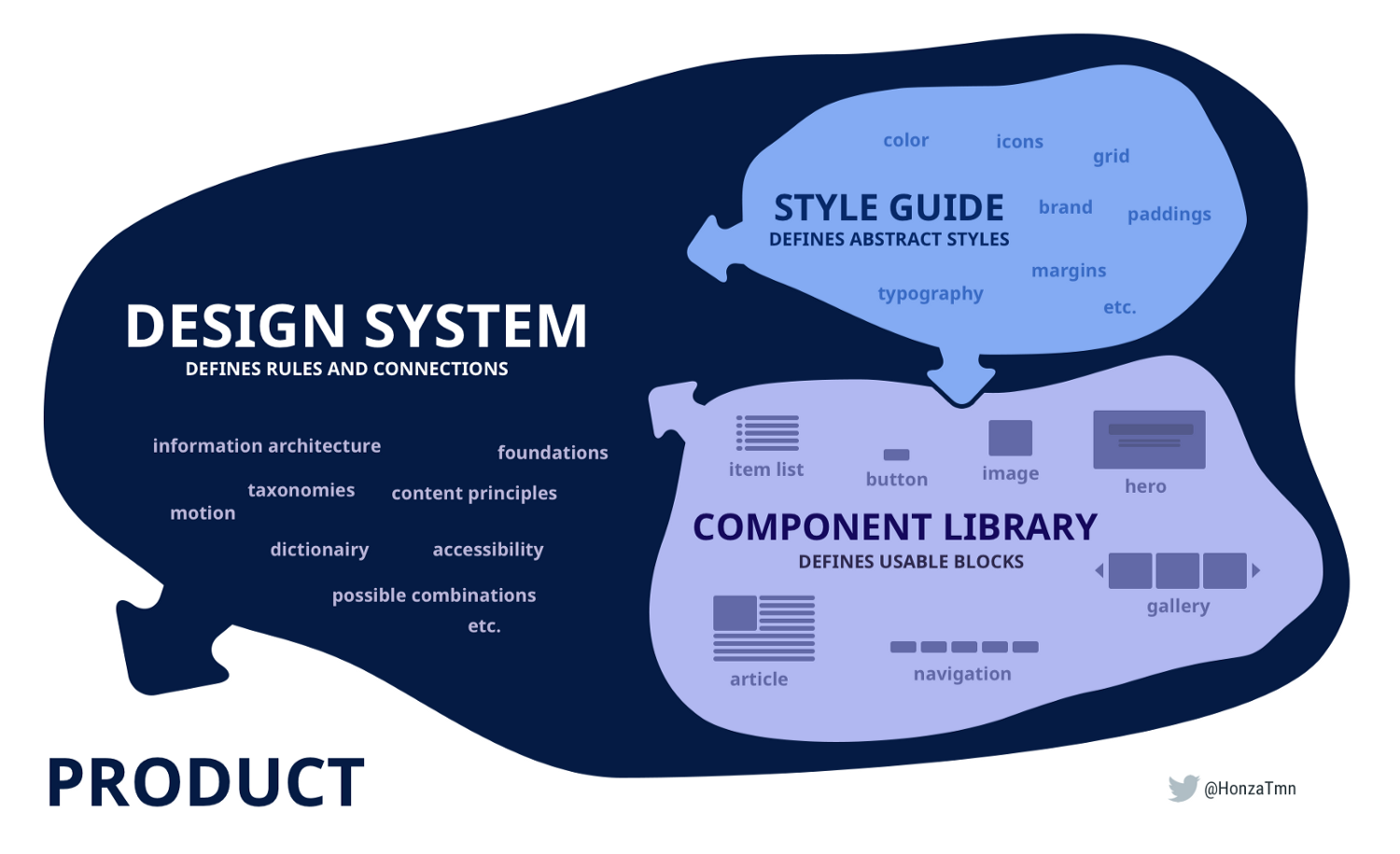
دیزاین سیستم یک کتابخانه دیجیتال متشکل از راهنماها و دستورالعمل هایی است که عناصر، الگوها و میکروساختارهای از پیش تعریف شده را در بر میگیرد و این بلوکهای طراحی از قابلیت استفاده مجدد برخوردارند.
اجزاء دیزاین سیستم محصول (کتابخانه دیجیتال)
به طور کلی برخی از اجزاء دیزاین سیستم عبارتند از:
- دستورالعملها: مانند رهنمودهای استایل و رهنمودهای رابط کاربری. رهنمودهای استایل شامل تایپوگرافی، صدا و تن، لوگو و هویت بصری، موشن و … هستند. رهنمودهای رابط کاربری بلوکهای سازنده رابط کاربری محصول شما و الگوهای کاربردی هستند. مثالهای رهنمودهای رابط کاربری شامل مودالها، هشدارها، دکمهها، کپشنها، کارتها، چکباکسها، جداول داده، جداکنندهها، پاراگرافها، صفحهبندی (Pagination)، آیکونگرافی (Iconography)، عناوین، لیستها، فاصلهها، دکمههای رادیویی، تبها، Toggle ها و … هستند.
- جعبه ابزار طراحی: این منابع معمولا توسط طراح محصول ایجاد شده و با قابلیت دانلود در دسترس میباشد مانند لوگوها، فونتهای مجاز، پالت رنگ، کتابخانههای آیکون، قالب های صفحات، گرافیکها (بافتها، پترنها و ..) فایلهای منابع طراحی (فوتوشاپ، اسکچ و غیره)
- جعبه ابزار توسعه دهنده: منابع کاربردی، مثال و نمونههای مفید و قابل استفاده برای توسعه دهندگان برای استفاده در زمان توسعه محصول مانند نمونه کد xml و … . (مثال: مولفههای ماژولار، قطعههای کد(کد اسنیپت)، بیلدرهای صفحات و …).
ظهور ایده دیزاین سیستم
دیزاین سیستم برخاسته از رویکرد طراحی اتمی (Atomic Design) است. این متدولوژی در سال ۲۰۱۳ و توسط Brad Frost معرفی شده است. Brad Frost با الهام از ساختار مواد در محیط پیرامونش، مفهوم طراحی اتمی را معرفی کرد.
Brad Frost خالق متدولوژی دیزاین سیستم
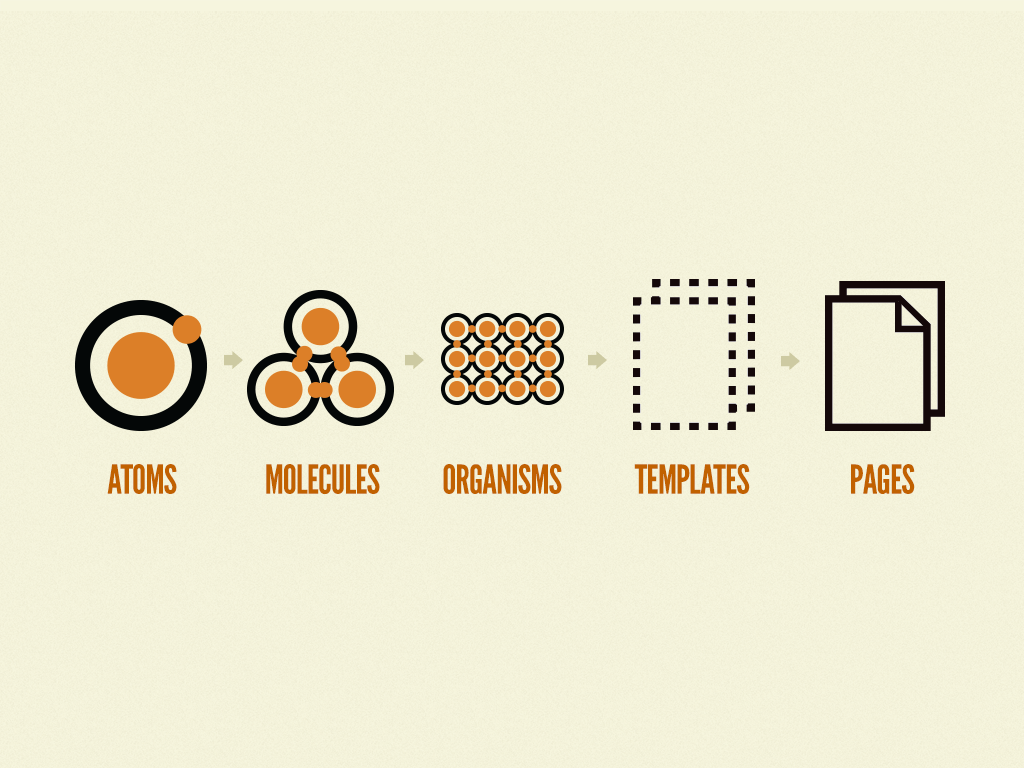
بر اساس این مفهوم جدید، رابط کاربری محصول از قطعات کوچکی به نام اتم ساخته شدهاند. این متدولوژی طراحی از ۵ سطح شامل موارد زیر تشکیل شده است:
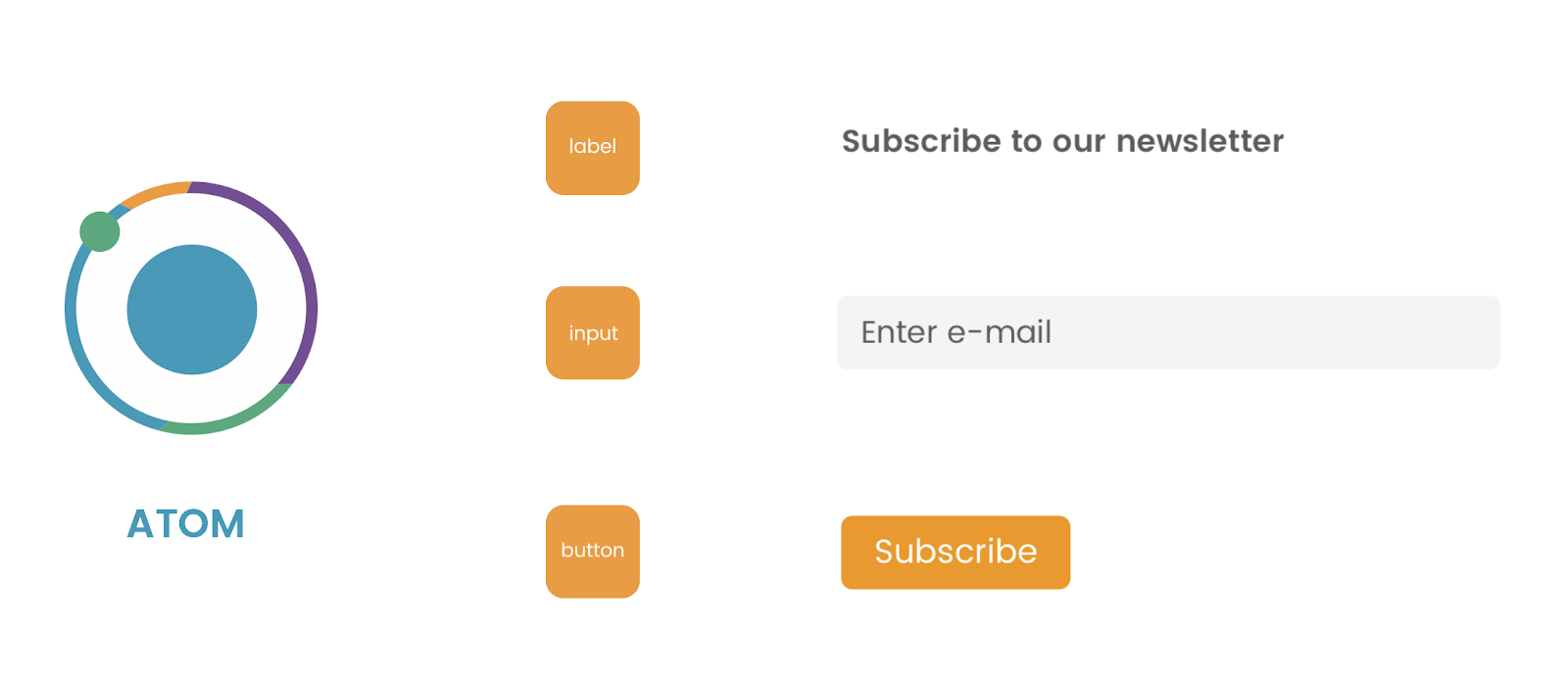
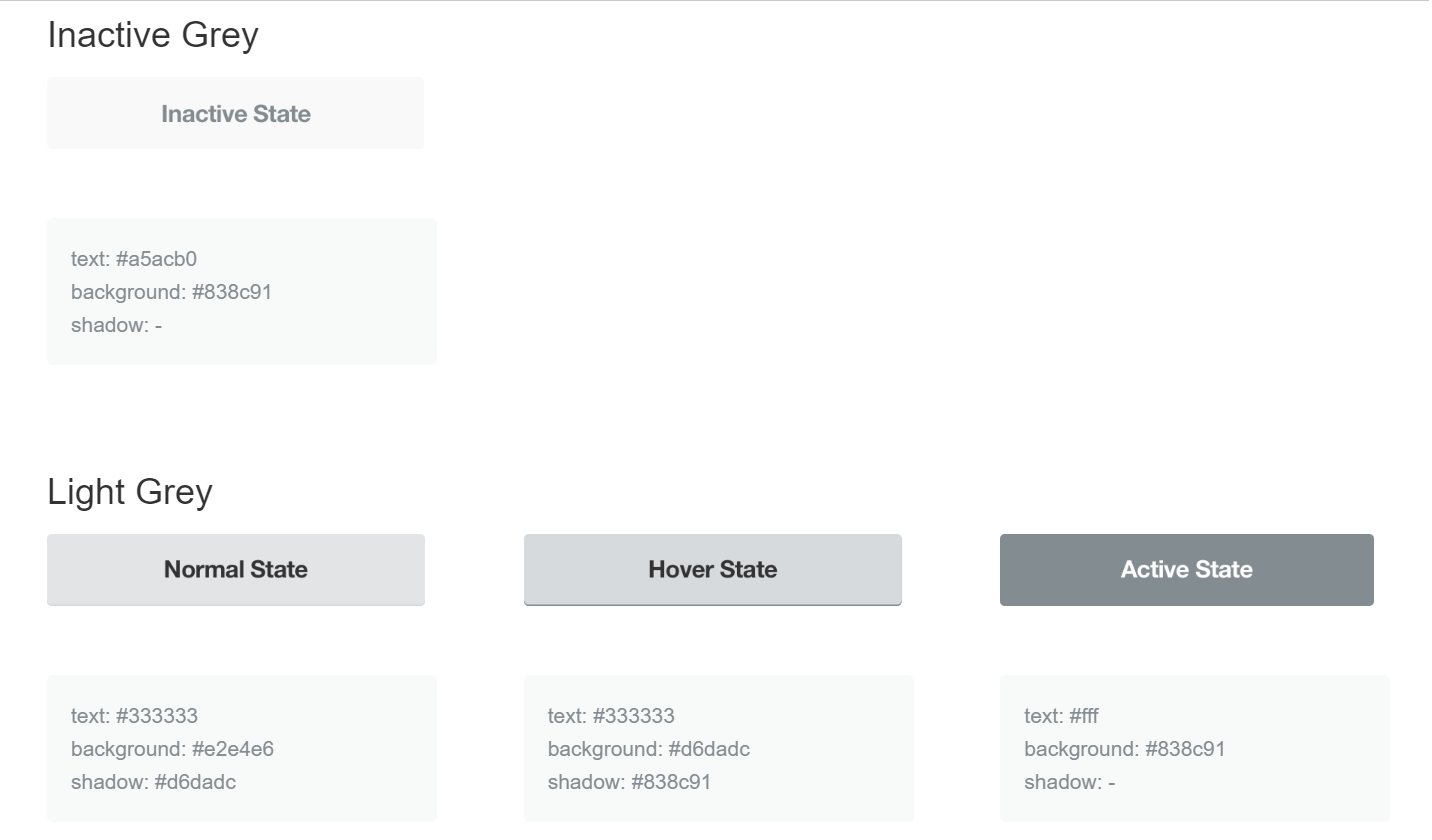
- اتم (Atoms): اتمها در واقع میتوانند تگهای html (مانند فرمها، دکمهها، لینکها و …)، رنگ، فونت، انیمیشن و سایر عناصر انتزاعی دیگر باشند. یک button یا TextBox مثالهایی از اتم در دیزاین سیستم هستند.
- مولکول (Molecules): از به هم پیوستن گروههایی از اتمهای متصل مولکولها (ساده یا پیچیده) ساخته میشوند که پایههای دیزاین سیستم را شکل میدهند. به طور مثال، ترکیب یک textbox با button یک مولکول(یا همان کامپوننت) را تشکیل میدهد.
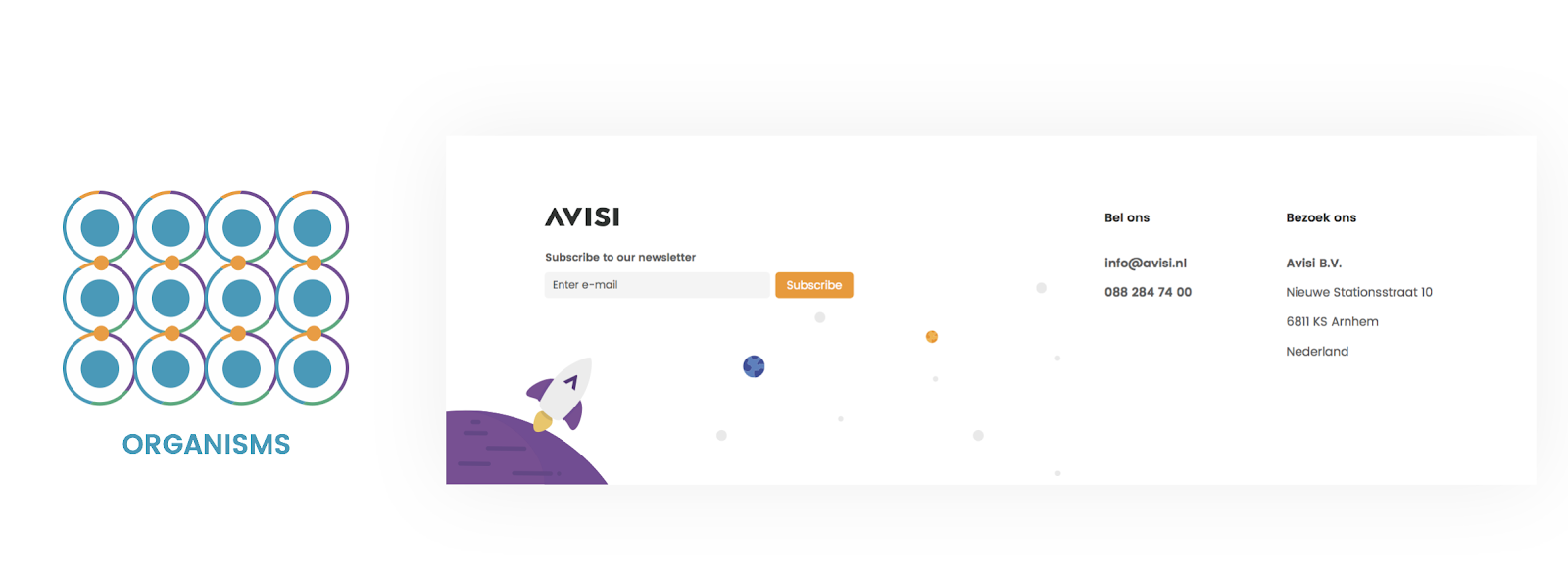
- اورگانیسم(Organisms): قطعات و بخشهای کارکردی (مولکولهای متنوع یا همسان) با هم ترکیب میشوند و اورگانیسمها را میسازند. به طور مثال در یک سایت مانند دیجیکالا یا بامیلو، ترکیب تکراری مولکولهای یکسانی مانند تصویر، قیمت و لینک، اورگانیسمی به نام کالاهای پیشنهادی را ایجاد میکند. (سایر مثالها: searchbox و MenuBar)
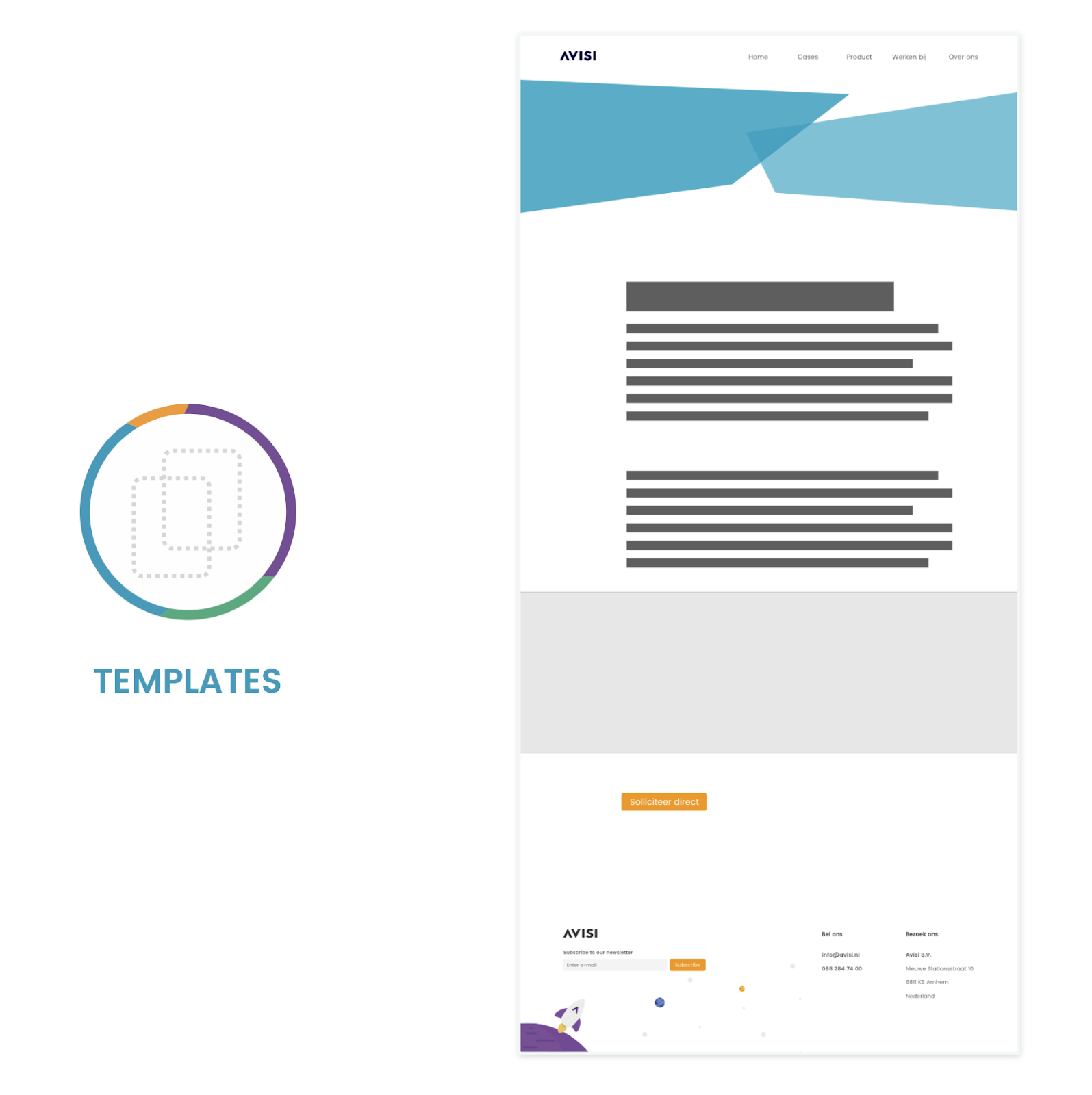
- قالب (Templates): از اتصال اورگانیسمها قالب شکل میگیرد و در اینجا میتوانیم شاهد رابط کاربری بخشهای مختلف محصول باشیم.
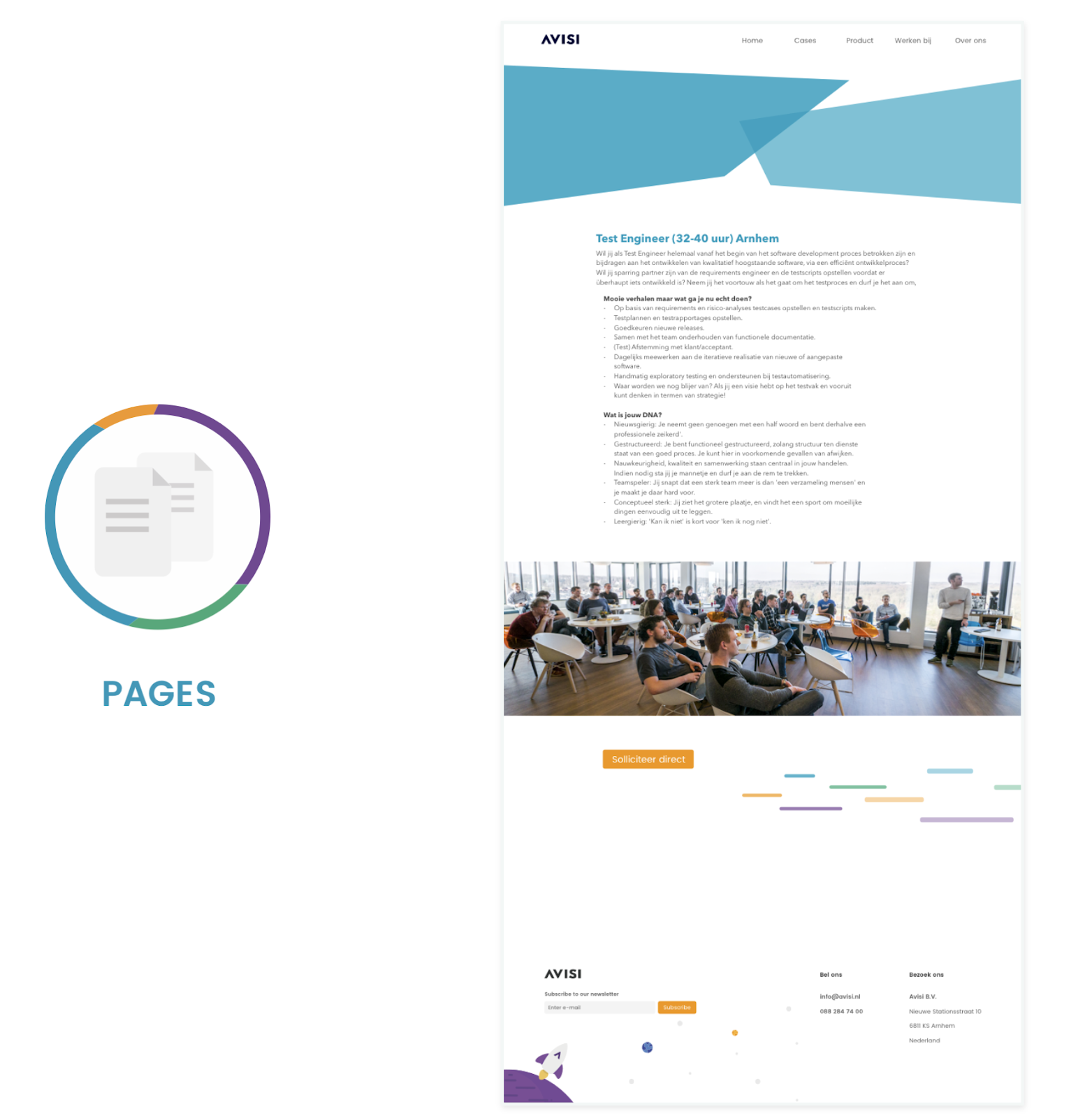
- صفحات (Pages): نمونه واقعگرا و کابردیتر قالبها، صفحات هستند که در واقع محتوا و اطلاعات در آنها قرار خواهند گرفت تا تصویر جامع و دقیقتری را از آنچه کاربران خواهند دید، ارائه نماید. لازم به ذکر است که اکثر تستهای مرتبط با تجربه کاربری و کاربردپذیری در این مرحله صورت میگیرد و نتایج این تستها به تیم محصول اجازه میدهد با درک بهتری برای بهینهسازی مولفهها و اجزاء طراحی اتمی بازگشت به عقب داشته باشند.
ساختار طراحی اتمی
در ادامه مثالهایی از هر یک از المان های این ساختار را نشان خواهم داد:
مثالی از اتم در طراحی اتمی
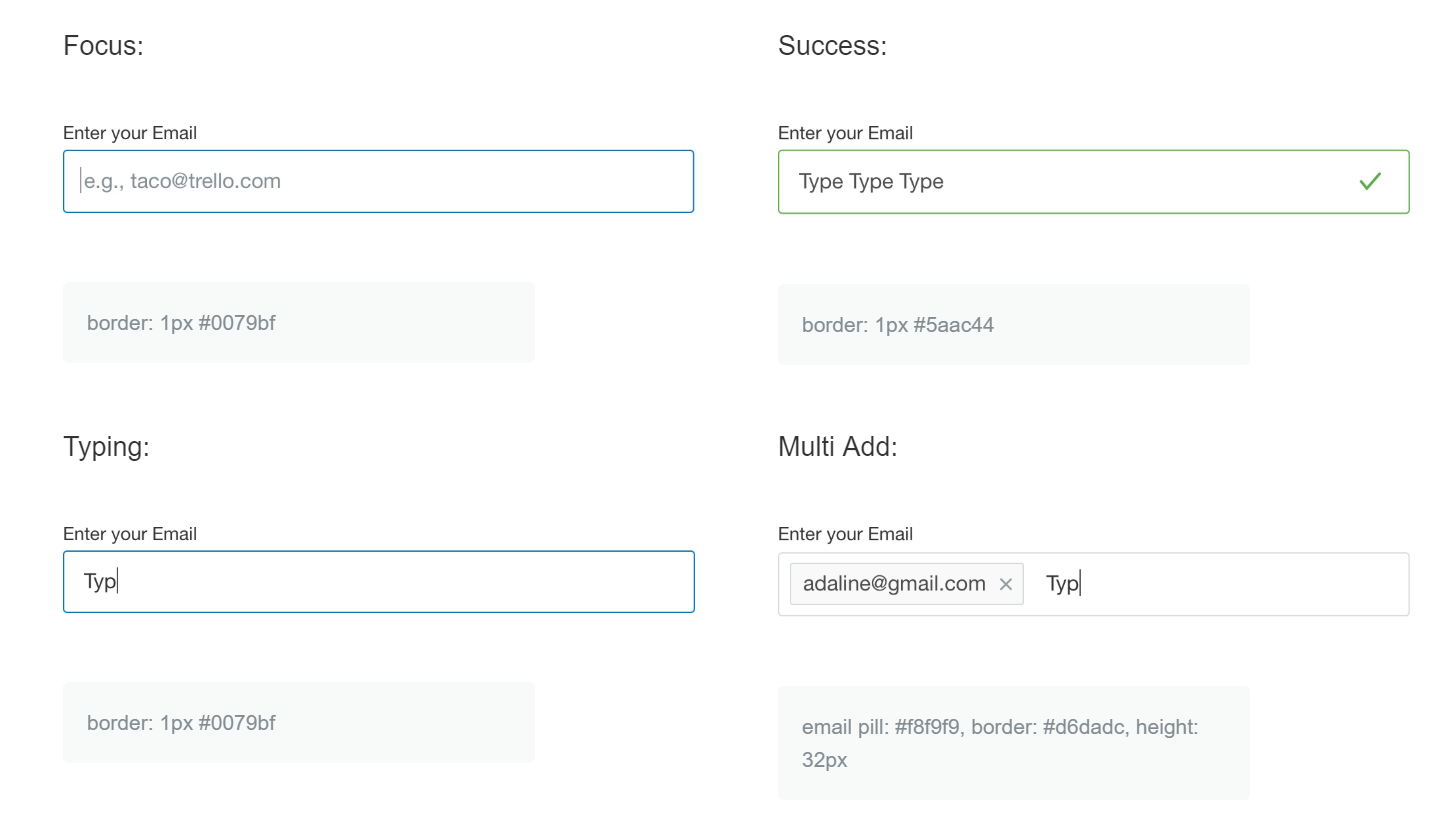
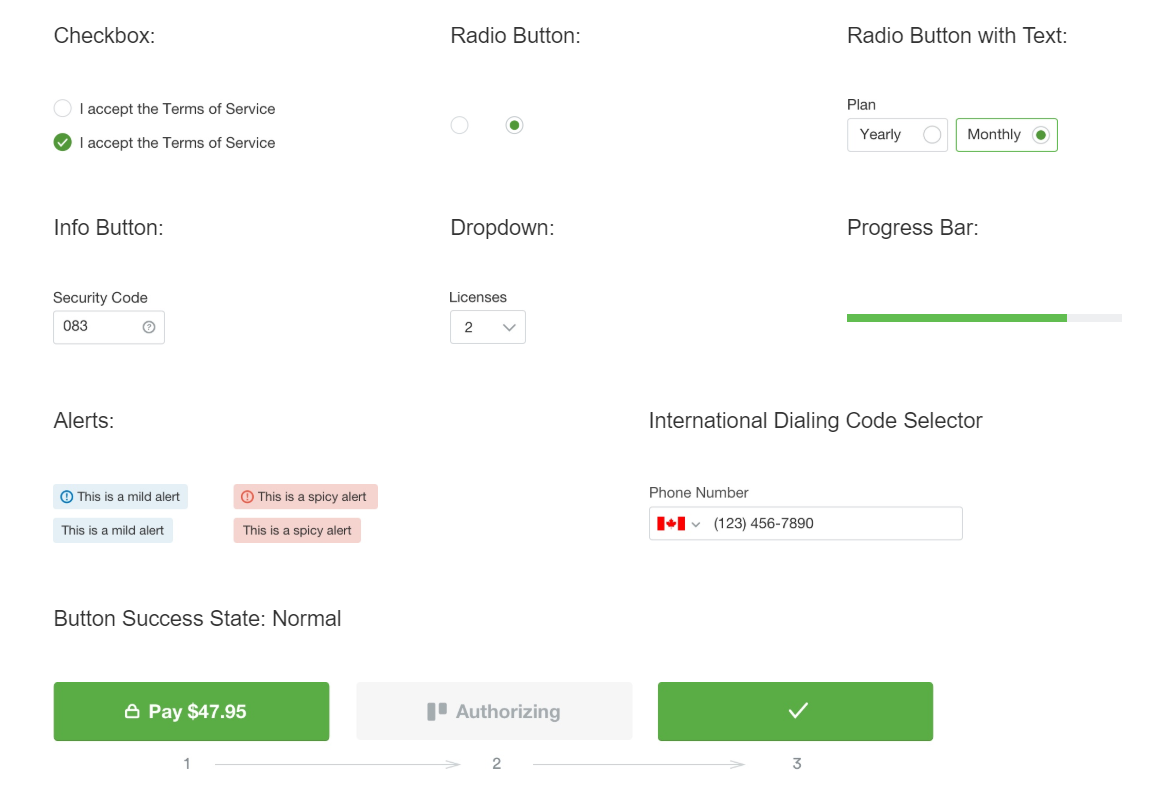
مثالی از مولکول در طراحی اتمی (مولفه دیزاین سیستم)
مثالی از ارگانیسم در طراحی اتمی
مثالی از قالب در طراحی اتمی (متشکل از مولکول ها و ارگانیسم ها)
مثالی از صفحات در طراحی اتمی
بررسی برخی المان های دیزاین سیستم Trello
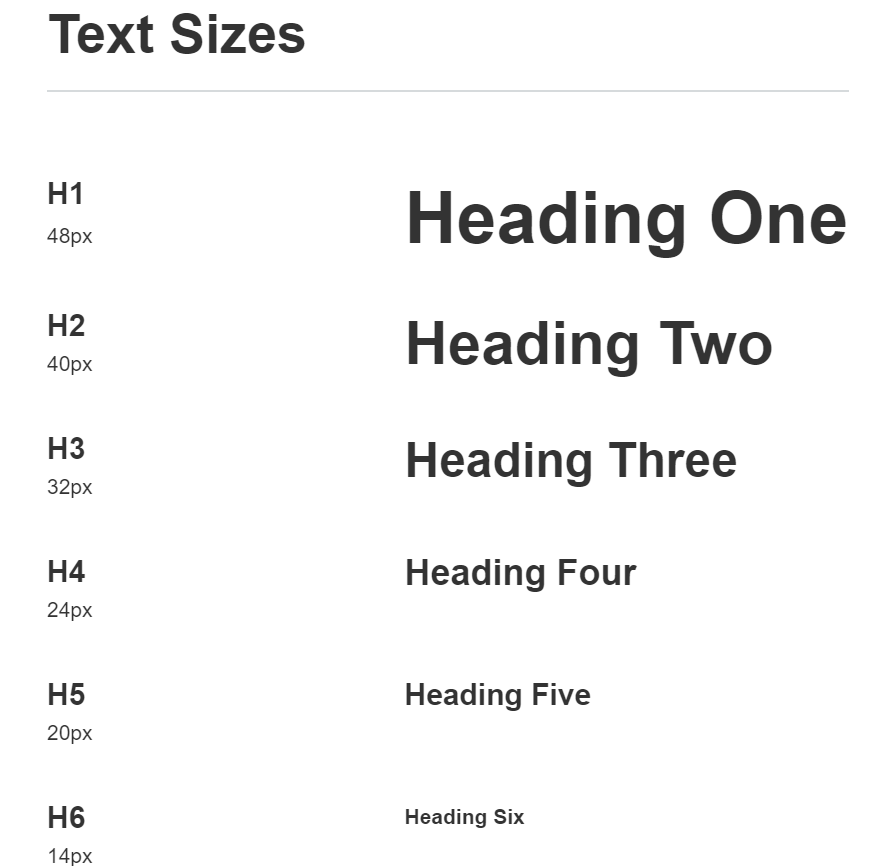
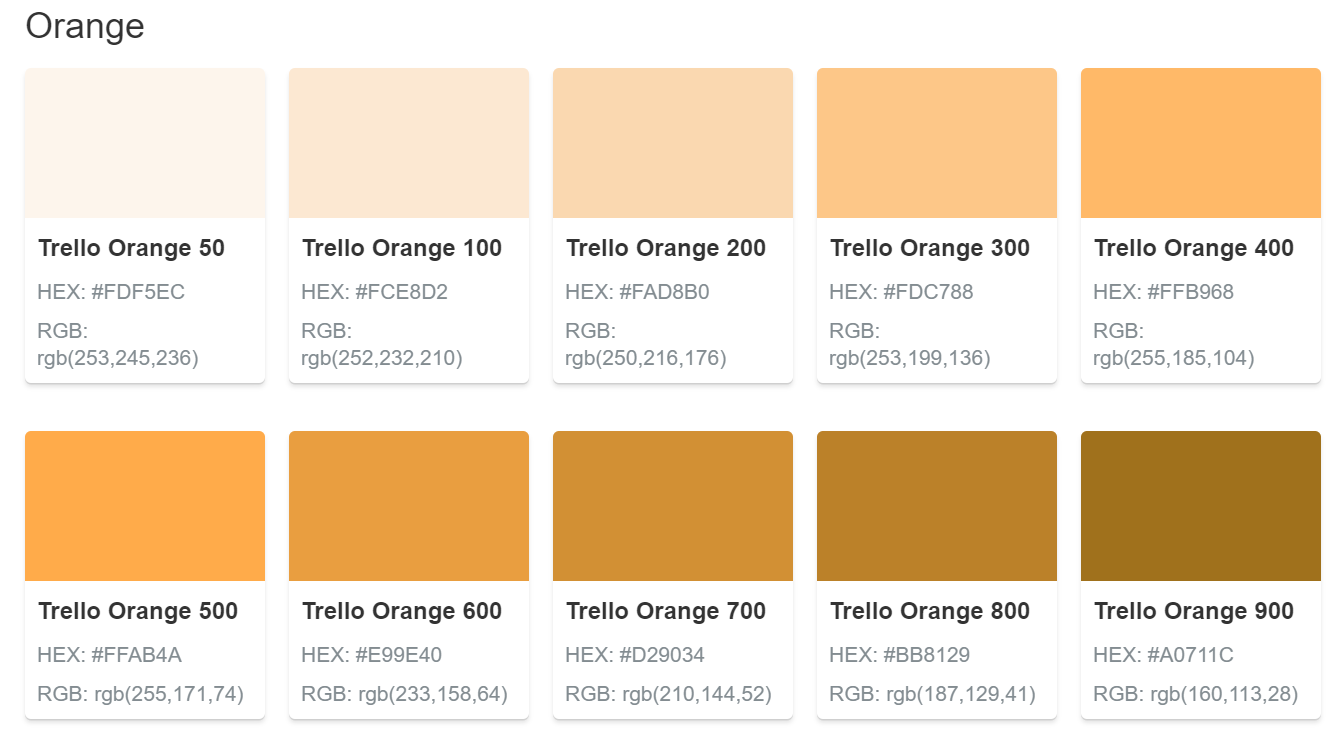
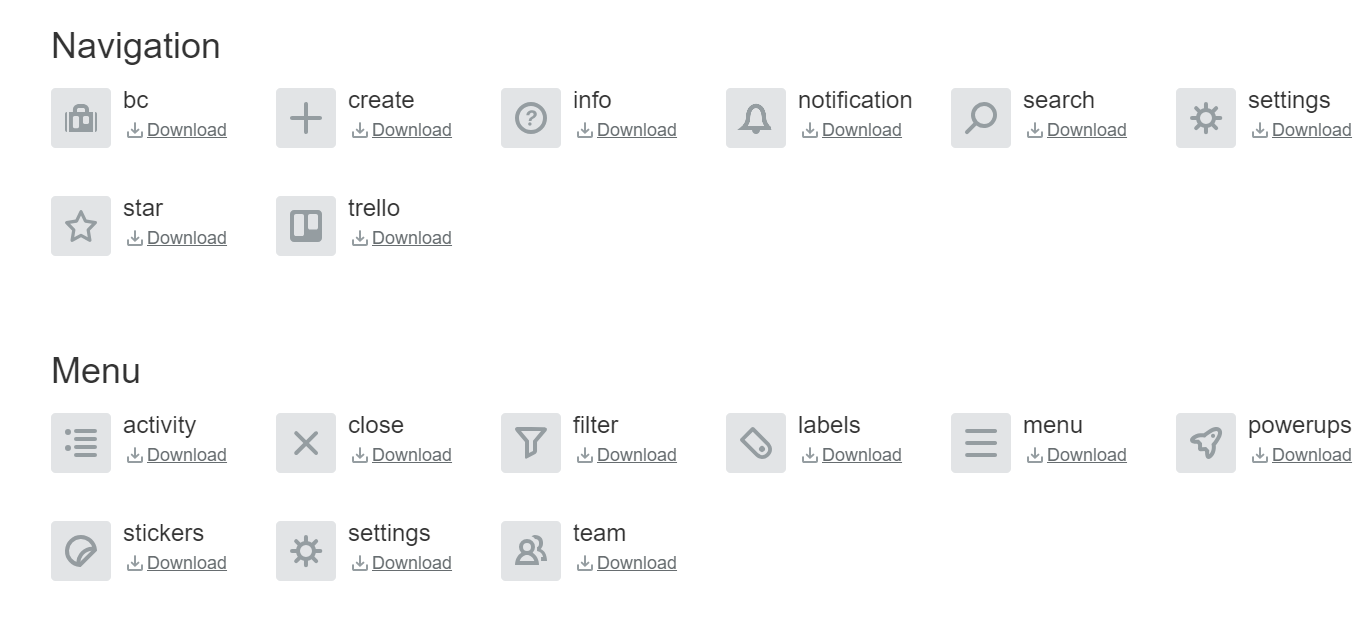
بلوکهای طراحی در دیزاین سیستم (اتمها، مولکولها و …) میتوانند بارها توسط تیم محصول استفاده شوند و از ترکیب آنها با هم، طرحهای مختلف با قابلیتهای بصری و کارکردی متمایز و خلاقانهای ایجاد نمود. در شکلهای زیر نمونههایی از رهنمودهای استایل و مولفههای موجود در دیزاین سیستم Trello را مشاهده خواهید کرد:
جهت مشاهده مورد کاویها با جزئیات بیشتر به لینکهای زیر مراجعه کنید:
مورد کاوی دیزاین سیستم Salesforce
نکات کلیدی در حین طراحی دیزاین سیستم
ایجاد دیزاین سیستم ابتدا با شناسایی و تعیین اهداف و گزارش ارزش کسبوکار شروع می شود تا همه افراد تیم برای همکاری بهتر در یک جهت مشترک گام بردارند. با توجه به اینکه اهداف سازمان (در طول زمان) به صورت داینامیک تغییر میکنند از اینرو تغییرات اهداف نیز باید به صورت پویا در دیزاین سیستم مشهود باشد.
در تصمیم گیریهایی که گرفته میشود، قواعد طراحی (شامل اصول زیبایی شناختی و ابعاد بصری) را در راستای ایجاد طراحیهای کاربردی و ساده باید در دیزاین سیستم در نظر داشت. از دگر سو، در مقایسه با قواعد زیبایی شناختی، قابلیت دسترسی و کاربردی بودن دیزاینها برای کاربران محصول از اولویت بیشتری برخوردار است.
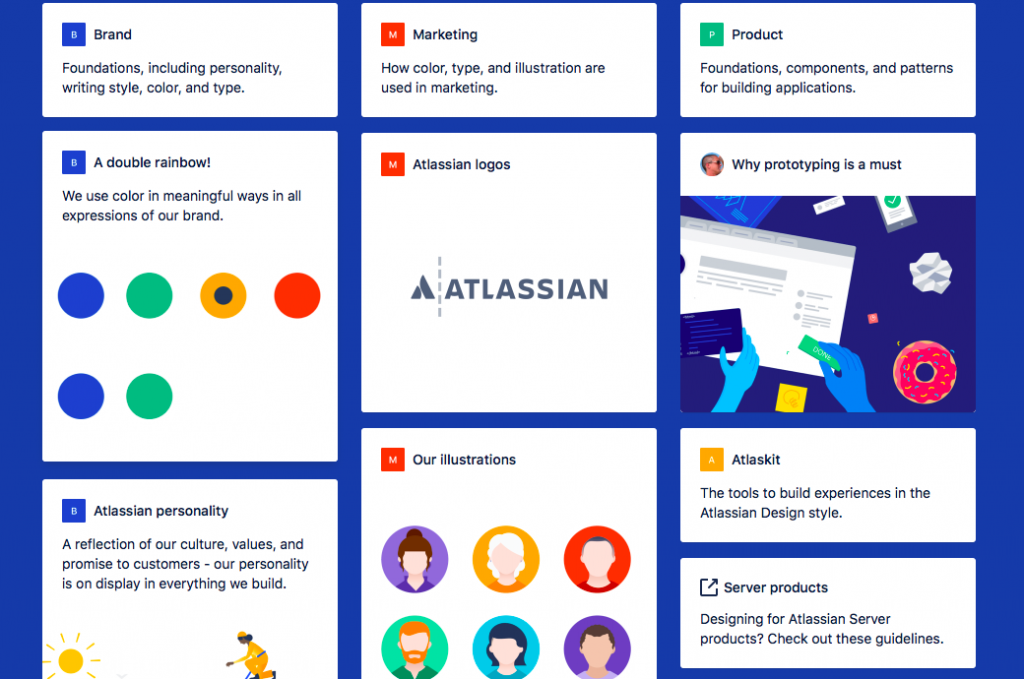
در زمان طراحی دیزاین سیستم شخصیت برند محصول یا کسبوکار که شامل المانهایی مانند فونت، آیکون، صدا، تصویرسازیهای منحصربهفرد، رنگ و تصاویر باشد، میبایست در دیزاین سیستم در نظر گرفته شده و مطابقت داده شود. به طور مثال در شکل زیر، دیزاین سیستم محصول Atlassian در برگیرنده، برند محصولات و بازاریابی این شرکت میباشد.
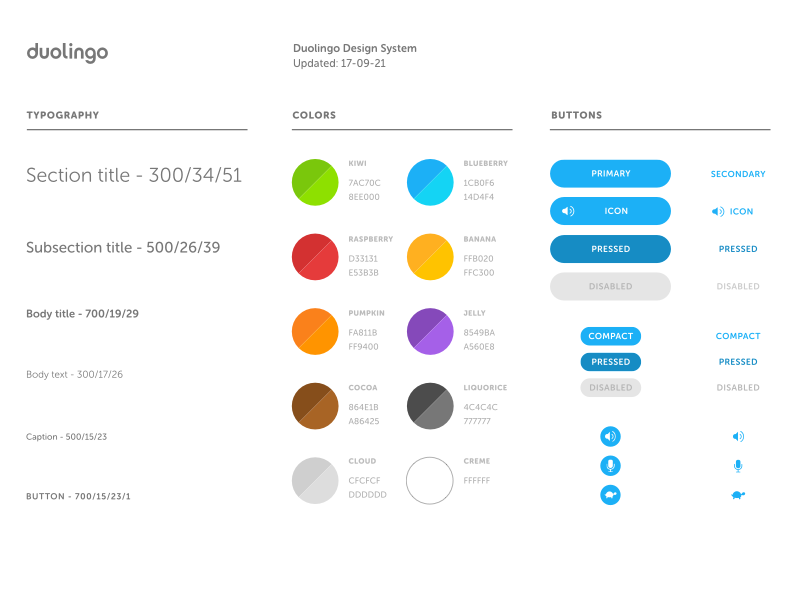
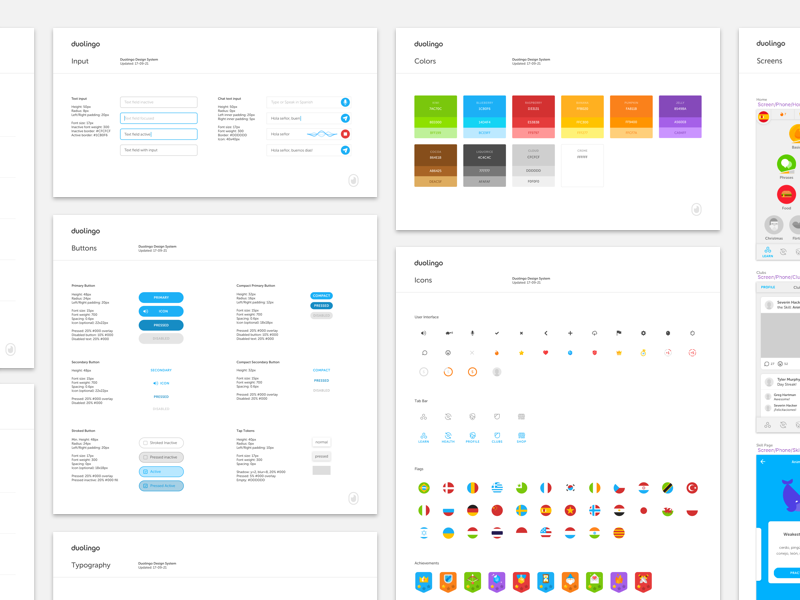
در صورتیکه شخصیت برند هنوز شکل نگرفته یا وجود ندارد، میبایست از بخشهای مختلف محصول به منظور لیست کردن تمام مولفههای دیزاین سیستم اسکرینشات تهیه کرد و آن ها را لیست نمود تا برای هر بخش، تیم محصول بتواند الگوی خاص و مورد نظر را طراحی و تعیین نماید. این عناصر، کتابخانه دیجیتال دیزاین سیستم (هسته مرکزی) را شکل میدهند که در شکل زیر نیز میتوانید نمونهای از آن را مشاهده نمایید.
مثالی از دیزاین سیستم Duolingo
در هنگام تعریف و ساخت استایلها و عناصر رابط کاربری، کارکرد در مقایسه با استایل اولویت بیشتری دارد. برای مثال در زمان طراحی دکمه در فرم، دکمهها را با توجه به کارکرد فعال کردن/غیر فعال کردن در نظر بگیرید نه دکمه سبز تیره و دکمه سبز روشن. نسخه اول دیزاین سیستم محصول باید در برگیرنده مولفههای اصلی مانند ناوبری، منو، فرم، کارتها و دکمهها باشد تا بتوان اصول و قواعد دیزاین سیستم را برای مراحل بعدی در نظر داشت.
برای اینکه متوجه شویم کتابخانه رابط کاربری که توسط طراحان محصول تهیه و آماده شده است، به عنوان نسخه اولیه دیزاین سیستم محصول مناسب میباشد یا خیر، میتواند از تست Litmus در این زمینه استفاده کرد. بر اساس رویکرد این تست، ۵ الی ۱۰ بخش از دیزاینهای قبلی محصول را انتخاب میکنیم، اگر تمام این دیزاینها را بتوان با عناصر کتابخانه دیجیتال جدید رابط کاربری، مجددا ساخت، میتوان گفت کتابخانه رابط کاربری جدید برای انتشار نسخه اولیه دیزاین سیستم محصول آماده است.
اگر محصول شما از طریق پلتفرمهای مختلف مانند آی.او.اس، وب و آندروید در دسترس کاربران قرار می گیرد (مالتی پلتفرم)، سیستماتیک نمودن دیزاین سیستم را از پلتفرم با بیشترین تعداد مخاطب هدف شروع کنید و سپس این روند را به سایر پلتفرم ها تعمیم دهید.
مدلهای طراحی دیزاین سیستم برای محصول
دیزاین سیستم میتواند با جزئیات و یا ساده طراحی و ایجاد شود. در کل، برخی مدلها برای طراحی یک دیزاین سیستم وجود دارند که در ادامه بررسیشان خواهیم کرد:
- مدل ایدهآلگرا طراحی دیزاین سیستم
در این رویکرد، دیزاین سیستم مشابه با یک محصول بوده و تیم خودش را خواهد داشت که به ایجاد و طراحی دیزاین سیستم میپردازند. البته بزرگترین مشکل این رویکرد این است که دیزاین سیستم میبایست توسط افراد تیم مقبول واقع شود و اگر تیم طراحی محصول احساس کند جزو فرآیند طراحی دیزاین سیستم در نظر گرفته نشده، این رویکرد دچار مخاطره خواهد شد.
- مدل ۲۰ درصد طراحی دیزاین سیستم
قانون ۲۰ درصد گوگل مبتنی بر این اصل هست که کارمندان یک شرکت میتوانند ۲۰ درصد از وقتشان در طول هفته را به هر پروژهای که مورد علاقهشان هست اختصاص دهند که به واسطه انجام این پروژههای جانبی، محصولات کاربردی و ارزش خلق میشود. پروژه جیمیل و گوگل مپ مثالهایی از نتایج حاصل از به کارگیری این قانون در شرکت گوگل هستند.
با توجه به این قانون، تیم محصول (توسعه دهنده، طراح محصول و ..) دیزاین سیستم را بر اساس قانون ۲۰ درصد، به عنوان یک پروژه جانبی در نظر میگیرند و در زمانهای اضافی و به مرور به طراحی دیزاین سیستم محصول میپردازند.
اما با توجه به اینکه طراحی دیزاین سیستم به تعامل گروهی بین اعضاء تیم و زمانی متمرکز برای ایجاد آن نیاز دارد، این رویکرد نمیتواند مدل مناسبی برای ایجاد دیزاین سیستم محصول باشد.
- مدل برونسپاری طراحی دیزاین سیستم
در این رویکرد، کل فرآیند طراحی دیزاین سیستم به صورت برونسازمانی انجام میشود. سرعت این رویکرد بالاست اما همچنان مشکل بزرگ مطرح شده در رویکرد اول را به همراه خواهد داشت.
به عبارت دیگر افراد ممکن است نسبت به دیزاین سیستم طراحی شده احساس تعلق نداشته باشند.
دیزاین سیستم به عنوان یک عامل تسریع کننده فرآیند مدیریت و توسعه محصول، نقطه قوت بزرگی برای بسیاری از کسبوکارهاست که در عین سادگی تجربه لذت بخشی را برای تیم محصول و در نهایت برای کاربر نهایی به همراه دارد.
یک تجربه – استفاده از Zeplin برای دسترسی تیم توسعه به دیزاین سیستم
ابزارهای زیادی وجود دارند که تیم محصول (طراحان، توسعه دهندگان و مدیر محصول) می توانند به دیزاین سیستم دسترسی داشته باشند. یکی از این ابزارها که من باهاش کار کردم برنامه Zeplin است که از نسخه وب و دسکتاپ برخوردار است. زپلین به توسعه دهندگان امکان دسترسی به دیزاین ها، کامنت گذاری و دانلود ابزارهای مورد نیاز خودشان از رابط کاربری محصول را فراهم می کند.
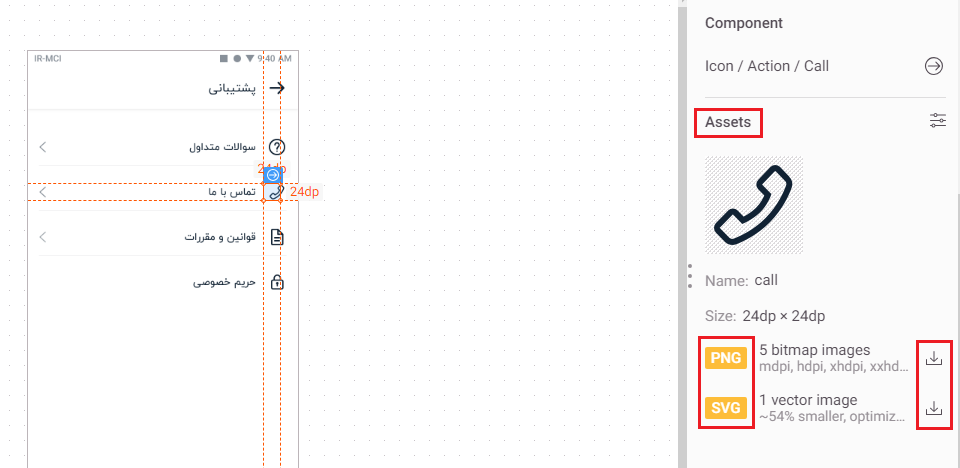
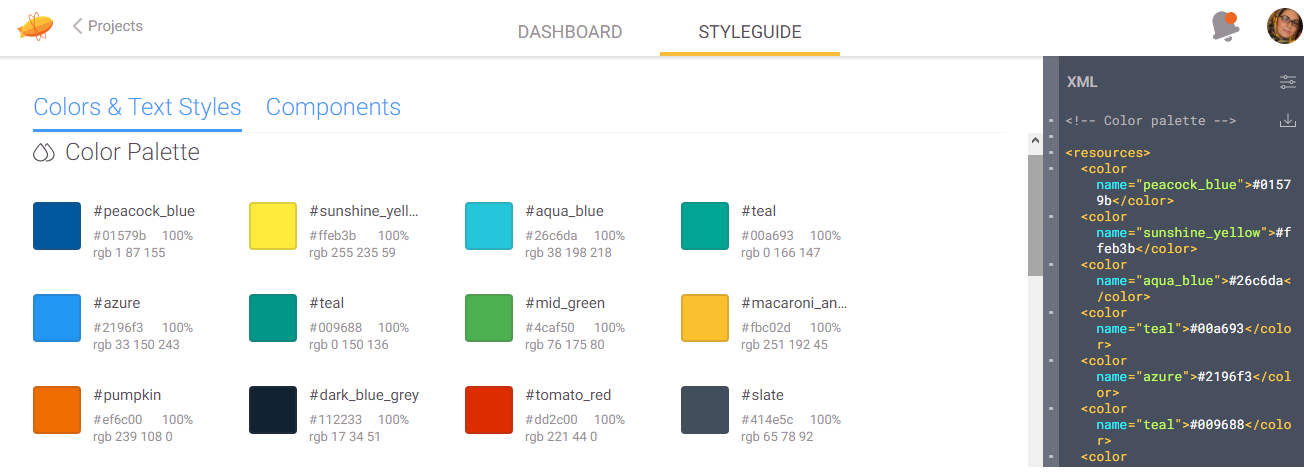
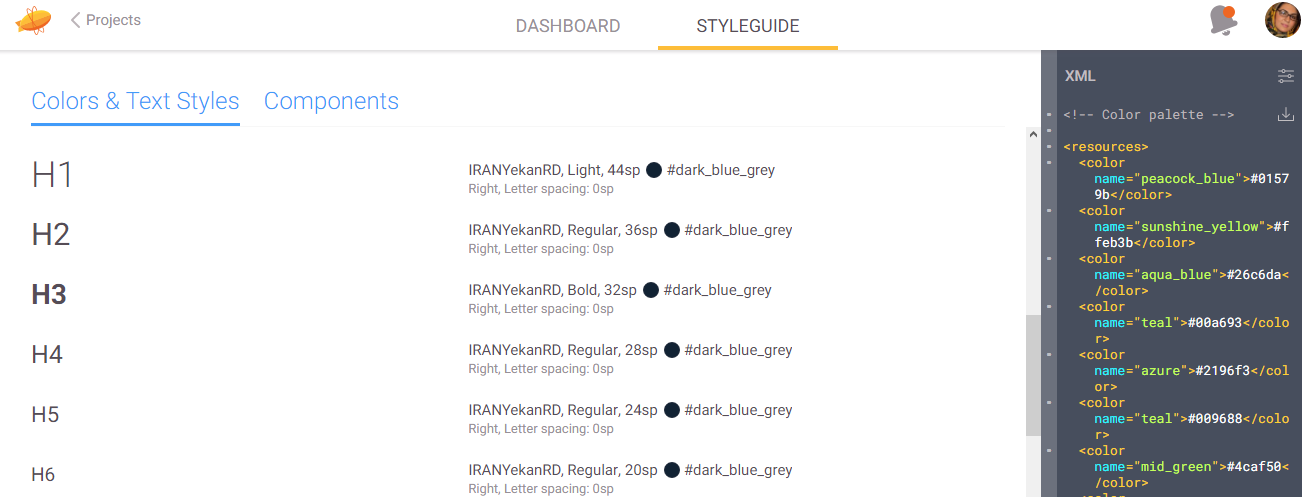
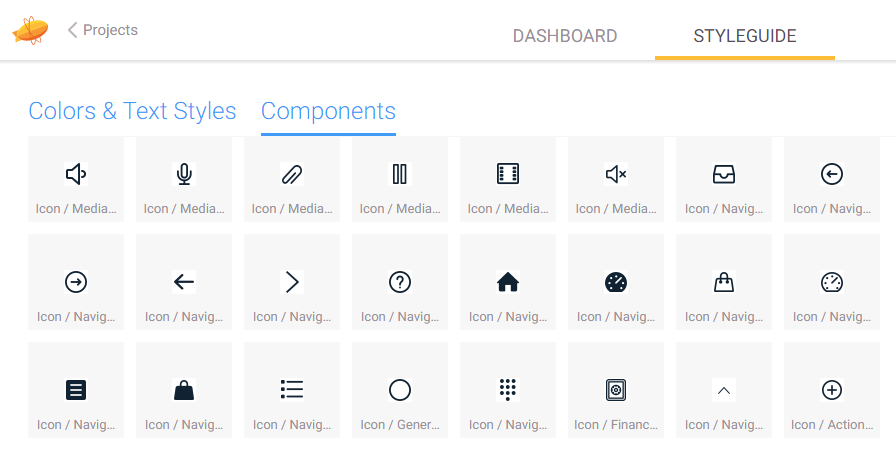
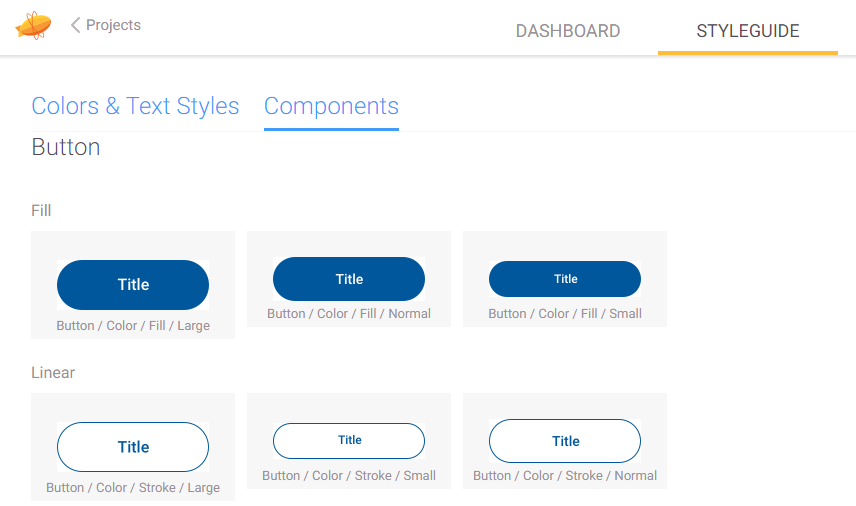
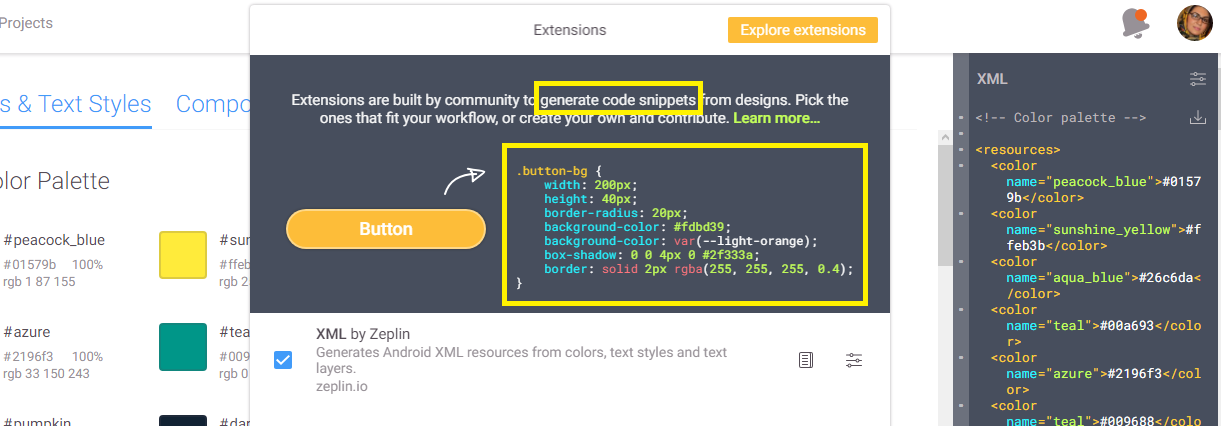
در شکل های زیر مثال هایی از مولفه های دیزاین سیستم (اتم ها)، رهنمودهای استایل و … در زپلین را نشان خواهم داد. در Zeplin در تب STYLEGUIDE شما به دو بخش colors and text styles و components دسترسی دارید. در بخش colors and text styles پالت رنگ، فونت ها، لوگو، پترن و … قرار می گیرد و در بخش components در واقع همان اتم ها (پایه ترین عنصر دیزاین سیستم) با قابلیت دانلود قرار داده می شود. همچنین برای برخی از بخش ها مانند پالت رنگ ها امکان دانلود اسنیپت کد در فرمت xml برای برنامه نویسان مقدور است.
قابلیت ارائه اسنیپت کد برای تیم توسعه محصول
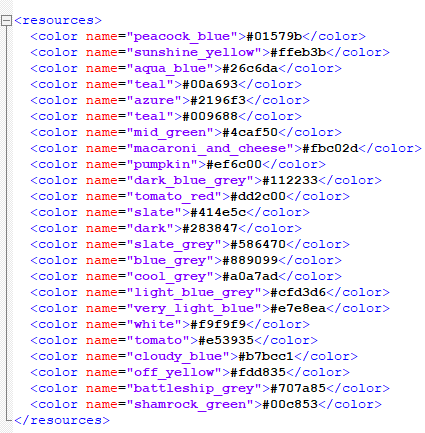
نمونه ای از اسنیپت کد دانلود شده مربوط به پالت رنگ ها برای تیم توسعه محصول
منابع جهت مطالعه بیشتر
http://atomicdesign.bradfrost.com/chapter-2/
https://uxdesign.cc/everything-you-need-to-know-about-design-systems-54b109851969
https://medium.com/eightshapes-llc/a-design-system-isn-t-a-project-it-s-a-product-serving-products-74dcfffef935
در ادامه بخوانید








































مطالب جالب و مفیدی بود. فقط لطف کنید و مواردی که از منابع غیرفارسی استفاده می کنید را با ذکر منبع درج کنید تا هم امکان مطالعه بیشتر فراهم بشه و هم اینکه اصول حرفه ای رعایت بشه.
سلام و وقت بخیر
ممنون از دیدگاه خوب شما. هم در این مقاله به روز رسانی میکنم و هم در مقالات بعدی. تشکر